There are a lot of ways to use a custom font on your website, and probably the most appropriate one would be using CSS3 property @font-face, but until most of the popular browsers adopt that (currently WebKit based browsers and Firefox 3.5 support that property) we need to come up with solution that will make all those “not-so-willing-to-compromise” web designers happy.
The other popular option is sIFR (Scalable Inman Flash Replacement), but there are problems with it too: it generates invalid DOM documents, using the browser zoom feature yields undesired results, the text selection is not working (I believe that is fixed in sIFR2) and it uses Flash to implement the actual font.
And then we have JavaScript based solutions like Cufón.
Now – don’t get me wrong, Cufón is not going to take care of all the sIFR problems: the text selection is not working, and it requires JavaScript to run, but the main advantage here is “EASE-OF-USE”. It takes about 5 minutes total to use any TrueType (TTF), OpenType (OTF) or Printer Font Binary (PFB) font you want. And you don’t need to have a lot of knowledge to implement it too! Let’s start with the result here:
Here you san see a custom font called Sansation, which can be downloaded here
And this is the source behind it:
Here you san see a <span style="font-size:36px; font-weight:bold">custom</span> <span style="font-size:10px">font</span> called Sansation, which can be downloaded <a href="http://www.dafont.com/sansation.font" target="_blank" style="color:blue">here</a>
As you can see, we can change the color of the font, it’s size and weight by using only the standard HTML tags as span or div and styling them. Let me show you how you can do it too in few easy steps:
1. Find the font you like.
In our case we will use a free font called Sansation, which can be downloaded from here. Make sure that you have the rights to use the font you want, by checking the disclaimers. If you like and use a free font like this, it is always good to donate to the author as an appreciation of his work.
2. Convert the font to be used with Cufón
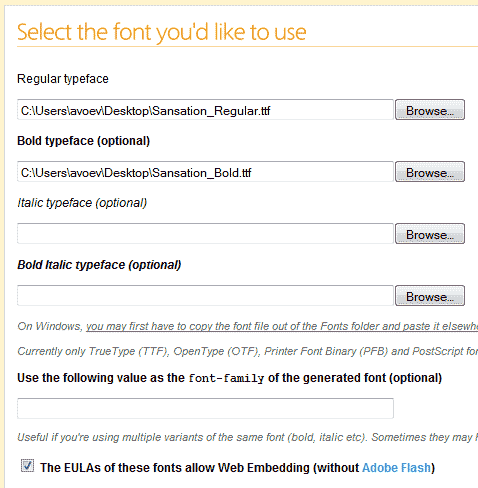
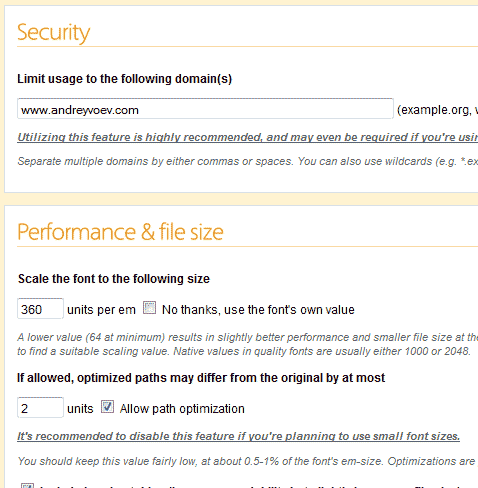
After downloading the font we want, we need to convert it, so it can be used with Cufón. In order to do this, you need to unzip the file you’ve downloaded to a temporary location and then go to http://cufon.shoqolate.com/generate/. Click on each image below to see details.
3. Integrate the font on your website
In order to use the generated font on your website you need to download the Cufón script (called “cufon-yui.js”) from here and upload it on known place on your server along with the font files (usually /js folder in the root folder of your website).
Then you need to include the files in your index file somewhere in between <head> and </head>, or at the end of the file, just before the </body>
So, here is the code we need to write:
<script type="text/javascript" src="js/cufon-yui.js"></script> <script type="text/javascript" src="js/Sansation_400.font.js"></script>
And right after that we need to show Cufón which elements we need to change, by using the following:
<script type="text/javascript"> Cufon.replace('h1,.widgettitle'); </script>
In this case, we are stating that we will want to replace all the headlines (<h1>), and text elements within the “widgettitle” class (.widgettitle) with the Sansation font, provided already above. You can replace as many elements as you want just by adding a comma between them, so if we want to add h3 headlines (<h3>) to our script, it will look like this:
<script type="text/javascript"> Cufon.replace('h1,.widgettitle, h3'); </script>
Conslusion
The method here is very easy to be set-uo, and it gives the option of changing the fonts of a site to a specifing ones without the hassle of long and complex coding and compiling techniques, so even a beginner developer can change it. Also it doesn’t need specific plug-ins or additional server-side languages, since it is using javascript for it’s magic.
Pros:
+ Very fast.
+ Easy to setup and use
+ Javacript based, which means that is it going to be 99.9% browser compatible.
Cons:
– It’s Javascript based, so if JS is disabled, you will see the default fonts.
– No hover state – i.e. no color changes on hover, etc.
– The converted text is not directly selectable.